计算机网络(HTTP)笔记与总结
前言
你好,我是苏青羽,是一名默默无闻的计算机爱好者。
本笔记是我在学习HTTP时所总结的学习笔记,主要记录了HTTP的一些基础知识点,在这里分享给大家,希望通过该笔记能帮助更多的人去理解HTTP。
笔记中参考了网上的很多博客、公众号、网课、面经等等,这些均在笔记末尾的参考资料中有所展示,大家可自行查看,做更深入的了解。
本笔记主要用于在学习上的复盘,并不适合初学者学习。如果在笔记中遇到了不懂的知识点,一定要去自己看书或者上网查询相关知识点!
如果发现本文有较大的硬性错误、或者是某些内容存在侵权、以及有什么想补充的问题和内容,请点击“关于”,通过里面预留的联系方式同我联系!
本笔记正在实时更新中,若是想获取笔记的最新PDF版以及了解关于我的更多信息,可扫描下方二维码,或微信搜索公众号“苏青羽”关注我!

前提基础
学习本笔记前,请事先掌握以下基础知识:
- 计算机网络
HTTP
1. 简单说一下HTTP?
(1) HTTP:超⽂本传输协议(HyperText Transfer Protocol),用于超文本传输,使用TCP。
(2) 超文本:即超越了普通文本的文本,它是⽂字、图⽚、视频等的混合体,具备超链接,能从⼀个超⽂本跳转到另外⼀个超⽂本。
(3) HTML:超文本标记语言,是一种标识性的语言。HTML 文本是由 HTML 命令组成的描述性文本,是最常见的超文本。
(4) URL:HTTP使用统一资源定位符(URL)来标识与定位服务器上的资源,如常见的网址。
(5) 浏览器:浏览器(Web Broser),是检索、查看互联网上网页资源的应用程序,是使用 HTTP 协议的主要载体。
(6) HTTP 协议用于客户端和服务器之间的通信。用户在客户端使用浏览器,通过点击超链接或者输入URL来获取HTTP服务器上的资源,这些资源通过HTTP协议传送给客户端。
2. URI和URL的区别?
(1) URI:统一资源标识符(uniform resource identifier),用来在Web上标识一个资源。Web上的可用资源,如HTML文档、图像、视频片段、程序等都是用URI来定位的。
(2) URL:统一资源定位符(uniform resource locator),它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何定位这个资源。URL一般由三部组成:
① 协议(或称为服务方式)
② 存有该资源的主机IP地址(有时也包括端口号)
③ 主机资源的具体地址。如目录和文件名等。
3. HTTP的发展,各版本的特点?
(1) HTTP1.0:
① 简单、快速、灵活
② 短连接:短连接的含义是限制每次连接只处理一个请求。服务器处理完客户的一次请求后就会断开连接,这种方式比较简单,能节省服务器的资源消耗。
③ 无状态:无状态是指协议对于事务处理没有记忆能力,客户端发送HTTP请求后,服务器根据请求响应数据,但它不会记录客户端的信息,无法判断某次请求与上一次请求是否来自同一客户端。
(2) HTTP1.1:
① 长连接:默认持久连接,只要客户端服务端任意一端没有明确提出断开TCP连接,就一直保持连接,可以发送多次HTTP请求 。
② 管线化:客户端可以发出多个HTTP请求,只要前一个请求发送出去之后就可以继续发送第二个请求,而不用一个个等待响应之后再发送,但是服务器同一时间只能处理一个HTTP请求,后续到达的HTTP请求需要排队等待。
③ 断点续传:就是可以将一个大数据,分段传输,客户端可以慢慢显示。
(3) HTTP2.0:
① 二进制编码:HTTP2.0采用二进制格式而非文本格式
② 多路复用:HTTP2.0是完全多路复用的,客户端可以同时发送多个HTTP请求,服务器也可以同时进行处理,不用进行排队。
③ 报头压缩:HTTP2.0使用报头压缩,降低了头部开销
④ 推送缓存:服务端可以在发送页面HTML时主动推送其它资源,而不用等到浏览器解析到相应位置,发起请求再响应。
4. HTTP长连接和短连接的区别?
(1) 在HTTP/1.0中默认使用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次TCP连接,任务结束就中断TCP连接。
(2) 从HTTP/1.1起,默认使用长连接,只要客户端服务端任意一端没有明确提出断开TCP连接,就一直保持连接。

5. 一个 TCP 连接中多个HTTP 请求可以同时发送吗?
(1) HTTP1.0不支持。
(2) HTTP1.1可以发送多个HTTP请求,但无法做到同时发送与同时响应。
(3) HTTP2.0完全支持。
6. 浏览器对同一域名建立的TCP 连接数有没有限制?
(1) 有。Chrome 最多允许对同一个 Host 建立六个 TCP 连接。不同的浏览器有一些区别。
(2) 建立多个TCP连接的操作常发生在HTTP1.1,因为不支持多路复用,资源只能顺序加载,这样会导致用户体验不佳,因此常会多开几个TCP连接提升传输速度。
7. 一次完整的HTTP请求过程包括哪些内容?
(1) 域名解析
(2) 发起TCP的3次握手
(3) 建立TCP连接后发起HTTP请求
(4) 服务器响应HTTP请求
(5) 浏览器得到html代码
(6) 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等)
(7) 浏览器对页面进行渲染呈现给用户。
8. HTTP 报文是什么样的,它的组成格式是什么?
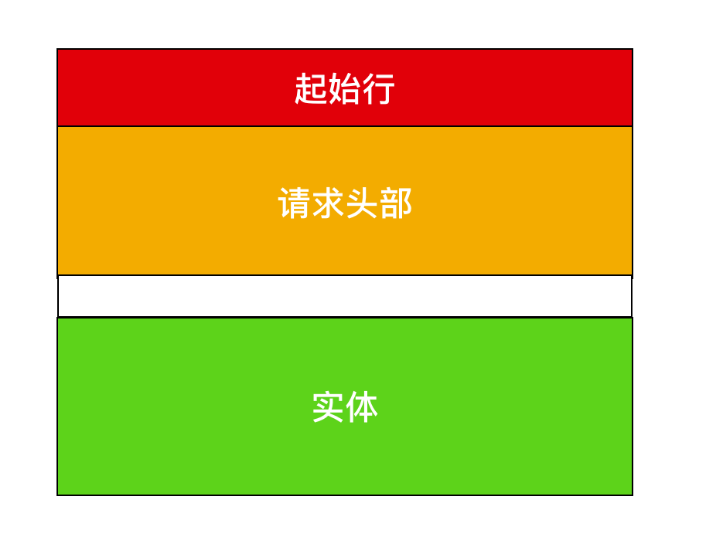
(1) HTTP 报文主要由三大部分组成:
① 起始行(start line):描述请求或响应的基本信息;
② 头部字段(header):使用 key-value 形式更详细地说明报文;
③ 消息正文(entity):实际传输的数据,它不一定是纯文本,可以是图片、视频等二进制数据。
(2) 其中起始行和头部字段并称为请求头或者响应头,统称为 Header;消息正文也叫做实体,称为 body。
(3) HTTP 协议规定每次发送的报文必须要有 Header,但是可以没有 body,也就是说头部信息是必须的,实体信息可以没有。而且在 Header 和 body 之间必须要有一个空行(CRLF)。

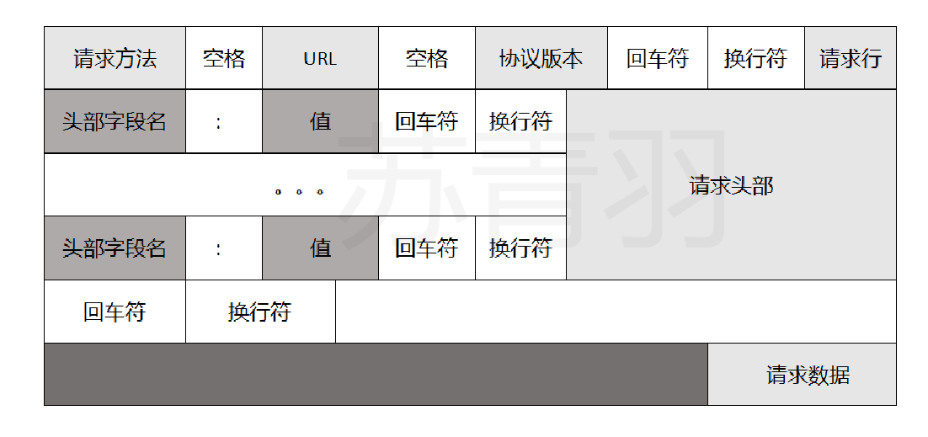
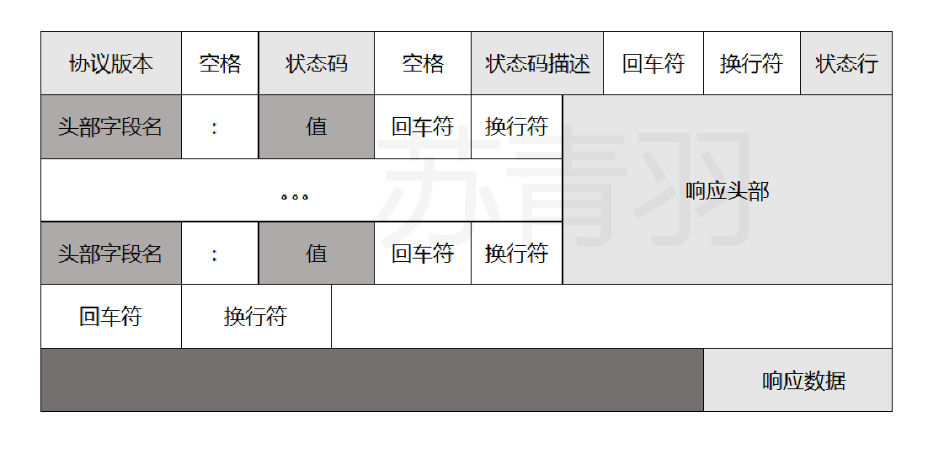
(4) HTTP有两种报文:请求报文和响应报文。
① 请求报文:由客户端发送给服务端的报文,由请求行、请求头部、请求数据构成

② 响应报文:服务端回复客户端的报文,由状态行、响应头部、响应数据构成

9. 常见的HTTP请求方法你知道多少?
(1) HTTP请求方法是请求报文的请求行的第一个字段,决定此次请求的类型。
(2) HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD方法。
(3) HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。

10. URL长度限制怎么回事?
(1) 实际上HTTP协议没有对传输的数据大小进行限制,也没有对URL长度进行限制。
(2) 对 URL 限制的大多是浏览器和服务器。因为处理长URL要消耗比较多的资源,为了考虑性能和安全,两者会对URL长度加限制。
11. 在HTTP请求方法中,GET 和 POST 的区别?
(1) get重点在从服务器上获取资源,post重点在向服务器发送数据。
(2) get也可以向服务器传输数据。比如说我们想要获取资源需要登录验证用户权限,这时候需要将账号密码传输给服务器,get方法可以传输这些数据给服务器。
(3) get传输的数据都放在HTTP报文的请求行里,属于URL的一部分。数据以键值对即field(字段)= value的形式置于请求行的URL字段后面,以“?”分割URL和数据,多个数据用”&”连接,比如HTTP://127.0.0.1/Test/login.action?name=admin&password=admin,所以这些数据用户是可见的。
(4) post传输数据的方法是将字段与对应值封存在请求数据中发送给服务器,这个过程对用户是不可见的。
(5) Get传输的数据量小,因为受URL长度限制,但效率较高;Post可以传输大量数据,数据大小理论上没有限制,所以上传文件时只能用Post方式;
(6) GET请求会被浏览器主动缓存,而POST不会,除非手动设置。
(7) POST的安全性要比GET的安全性高。通过GET提交数据,用户名和密码将明文出现在URL上,还会被浏览器进行缓存,容易被其他人查看。通过post提交数据,数据出现在请求数据中,在地址栏上不可见,也不会被浏览器缓存,安全性较高。
(8) GET是幂等的,而POST不是幂等的。幂等是指多次执⾏相同的操作,结果都是「相同」的。因为GET是一种只读操作,无论操作多少次,每次的结果都是相同的,所以是幂等的。POST会对服务器上的资源增删改,多次提交数据就会创建多个资源,所以是不幂等的。
12. 常见的HTTP状态码你知道多少?
(1) 状态码由三位数字组成,第一个数字定义了响应的类别,共分五种类别:
① 1xx:指示信息–表示请求已接收,继续下一步处理
② 2xx:成功–表示请求已成功处理
③ 3xx:重定向–表示需要更改请求对象
④ 4xx:客户端错误–请求有错误
⑤ 5xx:服务器端错误–服务器未能实现合法的请求
(2) 下面来说一些比较常见的状态码
① 「100 Continue」:初始的请求已经接受,客户应当继续发送请求的其余部分
② 「200 OK」: 表示⼀切正常。
③ 「204 No Content」:也是常见的成功状态码,但响应头没有 body 数据。
④ 「206 Partial Content」:应用于 HTTP 分块下载或断点续传,表示响应返回的 body 数据并不是资源的全部,⽽是其中的⼀部分,也是服务器处理成功的状态。
⑤ 「301 Moved Permanently」:表示永久重定向,说明资源不存在了,需⽤新的URL访问。
⑥ 「302 Found」:表示临时重定向,说明资源还在,但暂时要用另⼀个URL来访问。
⑦ 「304 Not Modified」:不具有跳转的含义,表示资源未修改,重定向已存在的缓冲⽂件,也称缓存重定向,⽤于缓存控制。
⑧ 「400 Bad Request」:表示客户端请求的报⽂有错误,但只是个笼统的错误。
⑨ 「401 Unauthorized」:该状态码表示发送的请求需要有认证信息
⑩ 「403 Forbidden」:表示服务器禁⽌访问资源,并不是客户端的请求出错。
⑪ 「404 Not Found」:表示请求的资源在服务器上不存在或未找到。
⑫ 「500 Internal Server Error」:与 400 类型,是个笼统通⽤的错误码,服务器发⽣了什么错误,我们并不知道。
⑬ 「501 Not Implemented」:表示客户端请求的功能还不⽀持,类似“即将开业,敬请期待”的意思。
⑭ 「502 Bad Gateway」:通常是服务器作为网关或代理时返回的错误码,表示服务器⾃身⼯作正常,访问后端服务器发⽣了错误。
⑮ 「503 Service Unavailable」:表示服务器当前很忙,暂时⽆法响应服务器,类似“⽹络服务正忙,请稍后重试”的意思。
13. Cookie和Session了解吗?
(1) Cookie:
① 由于HTTP是无状态的,服务器不会去记忆客户端的状态,所以不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的 CPU 和内存⽤来对外提供服务。
② 但也因为无状态,服务器没有记忆能⼒,它在完成有关联性的操作时会⾮常麻烦。例如登录->添加购物⻋->下单->结算->⽀付,这些操作都要知道⽤户的身份才⾏。但服务器不知道这些请求是有关联的,每次都要问⼀遍身份信息。
③ 为了解决无状态引起的问题,引入了cookie机制。Cookie 是在客户端第⼀次请求后,服务器发送到用户浏览器并保存在本地的一小块数据。它会在浏览器之后向同一服务器再次发起请求时被携带上,用于告知服务端两个请求是否来自同一客户端。
④ Cookie的用途:会话状态管理、用户个性化设置、浏览器行为跟踪。
⑤ Cookie的缺点:每次请求都会需要携带Cookie 数据,因此会带来额外的性能开销。Cookie存放在本地浏览器,容易被篡改,不够安全。
(2) Session:
① Session和Cookie类似,都是用来存储用户信息。
② Session 存储在服务器端,通常存储在服务器上的文件、数据库或者内存中。
③ Session以键值对的方式进行存储,用户信息存储于Session,使用Session ID标识。
④ 在客户端登录完成之后,服务器会创建对应的session存储用户信息,然后把Session ID 发送给客户端进行保存。客户端后续访问服务器时会带着Session ID,服务器拿到 Session ID之后,则会在相应的数据中查找,如果找到对应的 session 就可以确认用户信息。
⑤ Session的缺点:所有用户的数据都存放在服务器,容易造成服务器压力过大。
14. Cookie和Session的区别?
(1) 存储位置:cookie存放在客户端,session存放在服务端。
(2) 安全性:Cookie存放在客户端,容易被篡改,Session存储在服务端,数据比较安全。
(3) 存储类型:Cookie只能存放字符串,Session可存放各种数据类型。
(4) 空间限制:Cookie大小受限于浏览器,session大小受限于系统内存或者数据库大小。
15. Cookie和Session的适应场景?
(1) Cookie只能存储字符串,Session则可以存储任何数据,因此在考虑数据复杂性时首选 Session。
(2) Cookie 存储在浏览器中,容易被恶意查看。Session存储在服务端,存储的数据比较安全。因此考虑数据安全性时首选Session。
(3) 对于大型网站,如果用户所有的信息都存储在 Session 中,那么开销是非常大的,因此不建议将所有的用户信息都存储到 Session 中,应该是两者混用。
HTTPS
1. 什么是SSL/TLS协议?
(1) HTTP 由于是明⽂传输,意味着在传输过程中的信息,对外部是完全可见的,因此技术人员可以很方便进行抓包读取数据,为我们调试⼯作带了极⼤的便利性。
(2) 明文传输所带来的缺陷就是不安全。在数据安全上存在以下三个⻛险:
① 使用明文进行通信,内容可能会被窃听;
② 不验证通信方的身份,通信方的身份有可能遭遇伪装;
③ 无法证明报文的完整性,报文有可能遭篡改。
(3) 为了解决这个问题,在HTTP 与 TCP 层之间加⼊了 SSL/TLS 协议。后面常将HTTP与SSL/TLS合并称为HTTPS。

(4) SSL:代表安全套接字层。它是一种用于加密和验证应用程序(如浏览器)和Web服务器之间传输的数据的一个特殊应用层。
(5) TLS:SSL层所用的协议,是用来认证用户和服务,加密数据,维护数据的完整性的应用层协议。
2. 什么是HTTPS?
HTTPS 并不是新协议,而是让 HTTP 先和 SSL通信,再由 SSL 和 TCP 通信,也就是说 HTTPS 使用了隧道进行通信。通过使用 SSL,HTTPS 具有了加密(防窃听)、认证(防伪装)和完整性保护(防篡改)。
3. 什么是加密?
加密就是对明文数据按某种特殊算法进行处理,使其成为不可读的一段代码,这段代码被称为“密文“。密文可以通过”密钥“解密,还原出原来的明文。通过这种方法可以保护数据,不被非法窃取和阅读。
4. 密钥的类型你了解多少?
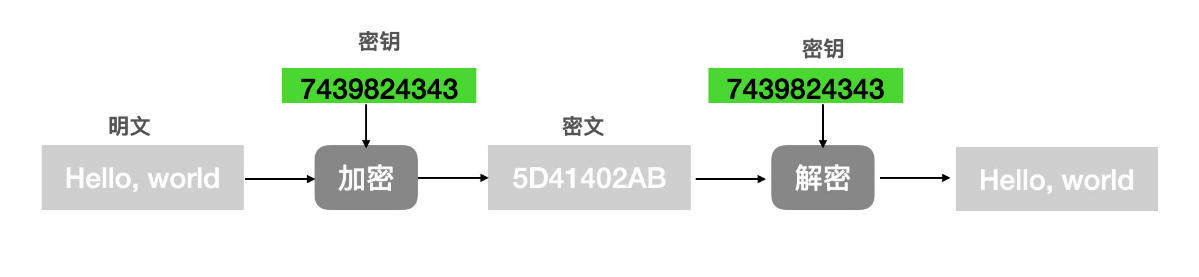
(1) 对称密钥:由一组相同的密钥对组成,加密和解密使用同一个密钥。

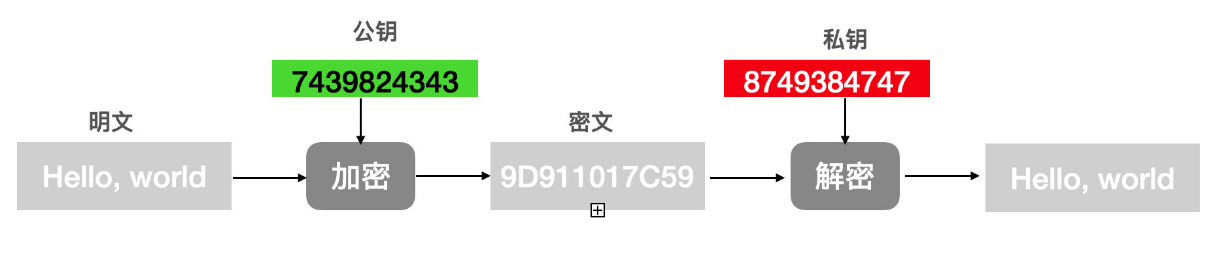
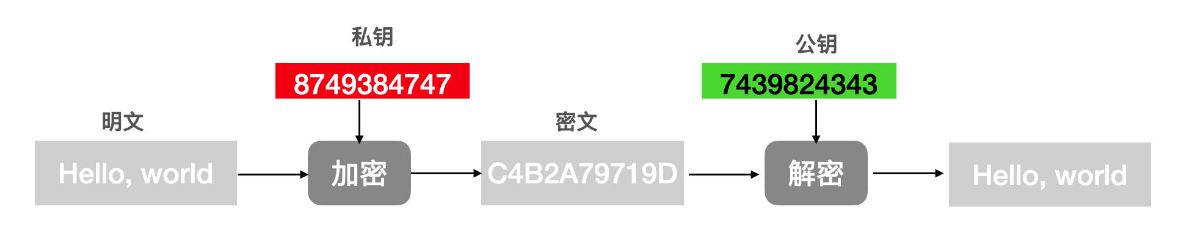
(2) 非对称密钥:由一组不同的密钥对组成,加密与解密必须使用不同的密钥,这两个密钥分别叫做公钥和私钥。公钥是可以公开给所有人的,而私钥需要自己保密的。使用公钥加密的数据只有使用私钥才能解开。使用私钥加密的数据只有使用公钥才能解开。


(3) 实际上私钥不是用来加密的,他是一种签名手段,准确的说法应该是 「私钥签名,公钥验签」,一般所说的非对称密钥指的是公钥加密,私钥解密。
5. 说说怎么利用密钥给数据加密?
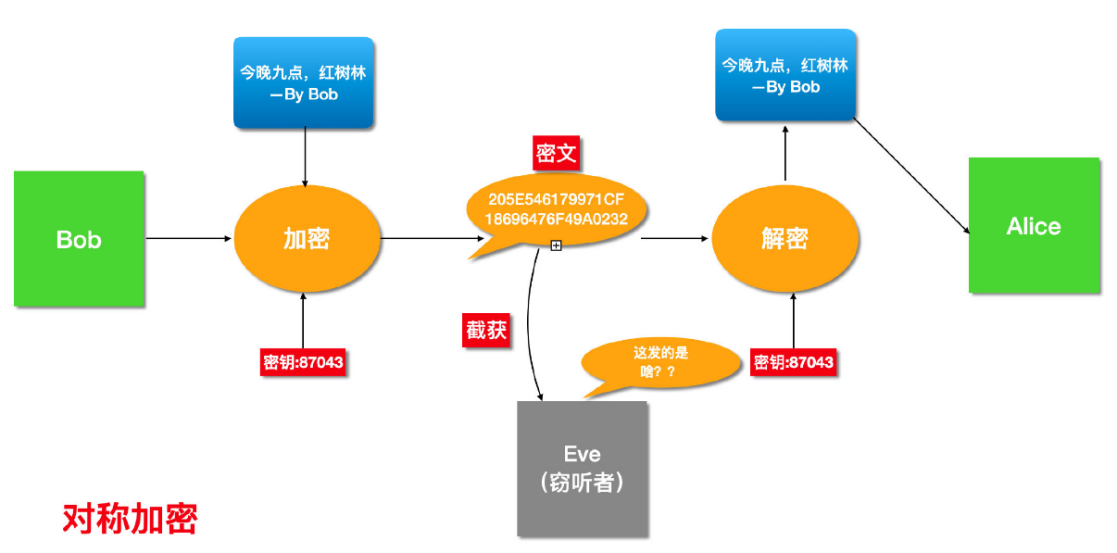
(1) 对称密钥加密:使用对称密钥来加密和解密数据

① 优点:数据加密和解密的运算速度快
② 缺点:通信双方在交换密钥时必须明文通信,无法安全地将密钥传输给对方
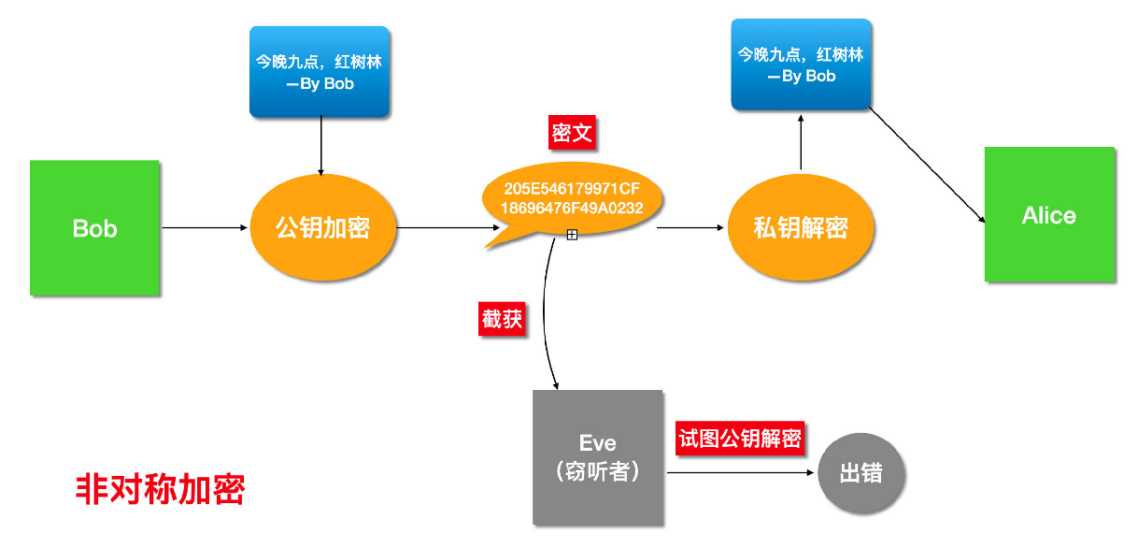
(2) 非对称密钥加密:使用非对称密钥来加密和解密数据,用公钥进行加密,再用密钥进行解密。

① 优点:由于公钥的公开性,可以安全地将密钥传输给对方。
② 缺点:数据加密和解密的运算速度慢。
(3) 非对称加密和非对称加密都有一个共同缺点,它们只能保证通信的内容不会泄漏,即“防窃听”,却没能解决“伪装”和“篡改”,不能保证通信方的身份有效性。
6. HTTPS采用的是对称密钥加密还是非对称密钥加密?
HTTPS采用了混合加密,这种加密方式结合了对称密钥加密和非对称密钥加密各自的优点,保证安全性的前提下让加密解密速度变快。
(1) 首先使用一组非对称密钥来加密传输一组对称密钥,来保证传输过程的安全性。
(2) 通信双方再使用对称密钥来加密通信过程中的数据,来保证通信过程的效率。
(3) 混合加密只保证“防窃听”,想解决“伪装”和“篡改”需使用“签名”与“数字签名”。
7. 签名是什么意思?
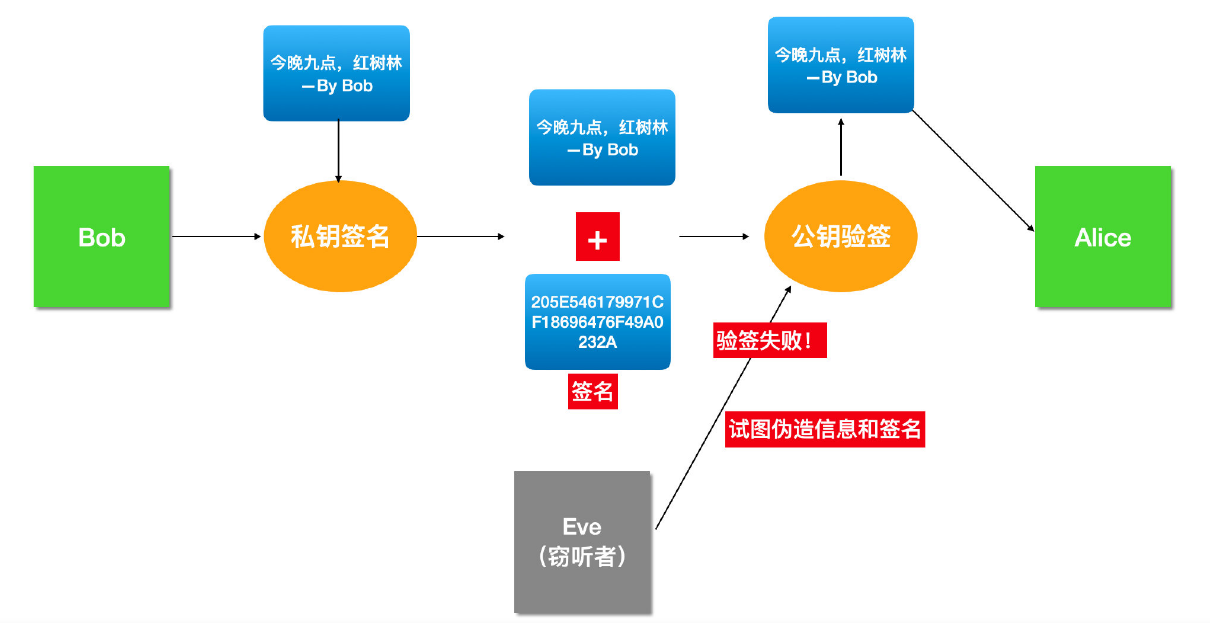
(1) 签名是一种身份认证机制,它保证了每一个通信方都拥有自己的专属标签,其他人难以伪造,而且其他人能够验证这个标签,确认它确实属于某一个通信方。
(2) 签名机制的实现可以用非对称密钥解决,我们可以用私钥进行签名,再用公钥进行验签。
(3) 在通信之前,发送方利用私钥对通信内容加密生成签名,将签名连同通信内容一同发送,对方可利用公钥解密该签名,确保签名的正确性。
(4) 由于私钥的保密性,其他人无法伪装。又由于公钥的公开性,任何一个人都可以通过公钥解开私钥加密的数据来进行身份验证。

8. 说说签名的缺点?
签名是利用非对称密钥的加密解密来实现的,而非对称密钥的加密解密依赖于复杂的数学运算,当数据量大的时候,计算签名会非常耗时。为了解决这一问题,引入了摘要和数字签名。
9. 说说摘要?
(1) 一段信息,经过摘要算法处理而得到的一串定长的哈希值,就是摘要(dijest)。
(2) 信息可以是任意长度,而摘要是定长,摘要算法将无限长的数据映射成有限长的数据。
(3) 摘要是不可逆转的,它不存在解密,从摘要反推原信息也很难。
(4) 原数据如果发生变化,那么计算出来的摘要也会发生变化。如果两个数据算出来的摘要是一样的,说明两个数据是完全相同。
10. 数字签名是什么?
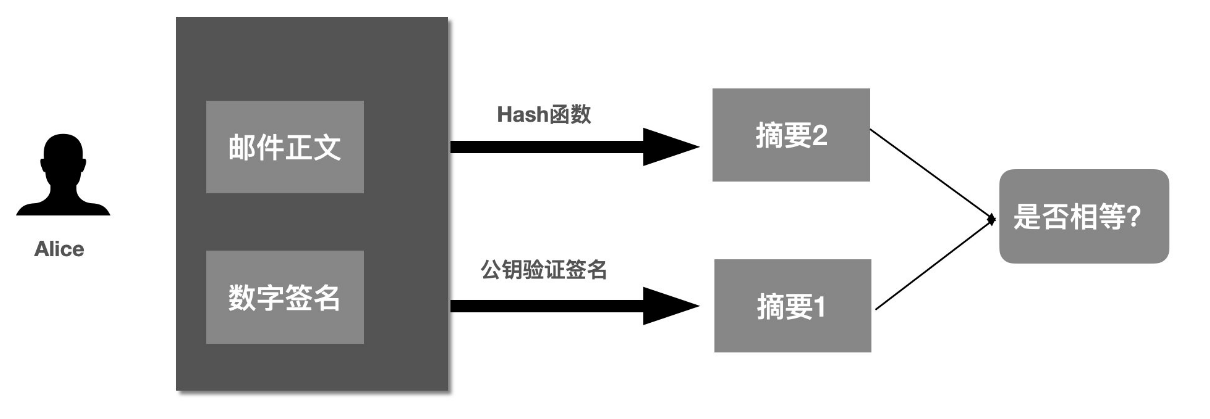
(1) 数字签名需要先对通信数据生成摘要,再对摘要进行签名运算,得到的签名即数字签名。
(2) 在通信时,发送方先生成数字签名,将数字签名连同通信内容一同发送,对方可利用公钥解密该数字签名,得到一段摘要。(如果公钥解密失败,说明对方身份被“伪装”)
(3) 第二步则对通信内容使用摘要算法生成摘要(前提是摘要算法公开),与上一段摘要进行比对看是否一致,可验证内容是否被“篡改”。

11. 数字签名和签名的不同?
(1) 签名:直接对通信数据利用私钥生成签名。
(2) 数字签名:先对通信数据生成摘要,再对摘要利用私钥生成签名。
12. 利用混合加密和数字签名是否充分保证了通信安全?
(1) 利用混合加密,我们可以对数据进行加密传输,具备“防窃听”。
(2) 利用数字签名,我们可以验证对方身份和比对数据完整性,具备“防篡改”和“防伪装”。
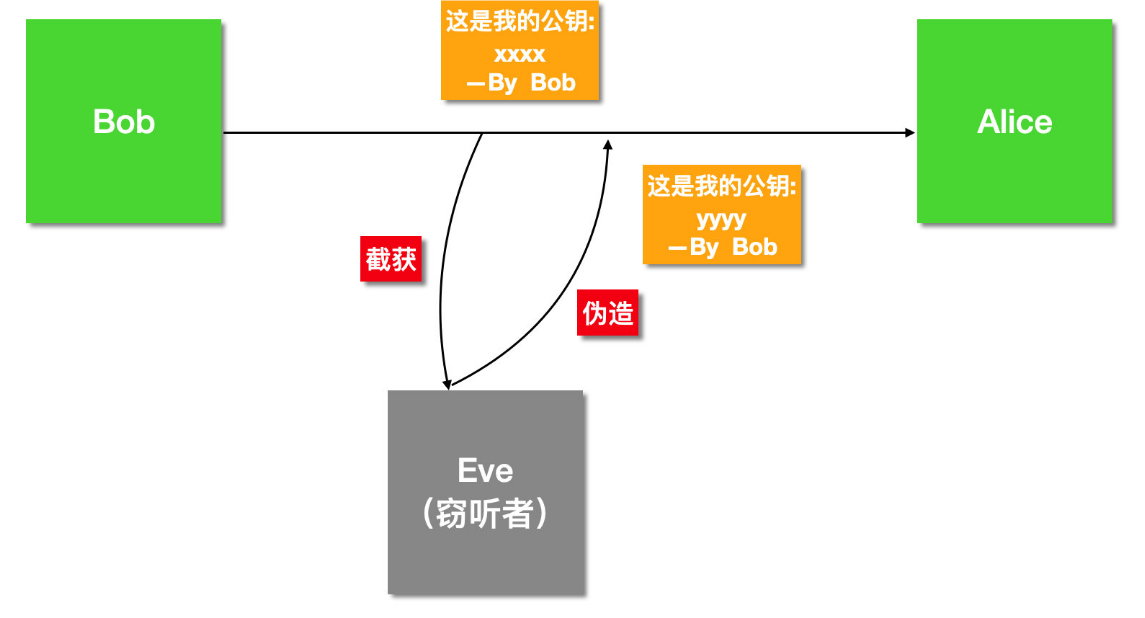
(3) 混合加密和数字签名他们都利用了非对称密钥加密技术,那么就必须保证一个前提:某个通信方的公钥能够通过网络安全地传输给对方,而不会被其他人篡改或伪装。
(4) 如下所示,在传输公钥这一步没能做到“防篡改”和“防伪装”,导致后续的通信均失败。

(5) 上面提到,数字签名可以保证“防篡改”和“仿伪装”,但数字签名前提是安全地把公钥传输给对方,这就导致了死锁,为了解决这个问题,我们引入了“数字证书”和第三方机构“CA”
13. CA是什么?
数字证书认证机构(CA,Certificate Authority),是客户端与服务器双方都可信赖的第三方机构,它具备颁布“数字证书”的职能。
14. 数字证书是什么?
(1) 数字证书是一个标志通信方身份信息的数字认证,人们可以在网上用它来识别对方身份。
(2) 数字证书的制作流程:某一个通信方向“CA”提出证书申请,“CA”会将证书的颁布机构、证书有效期、证书持有者的公钥、证书持有者身份等信息用“CA”的私钥进行签名运算,生成签名。之后再将签名和这些信息存放在一起,这就是“数字证书”。
(3) 数字证书的使用流程:某一个通信方向“CA”申请一个数字证书,然后将该证书发送给通信对象,对方获取证书后利用“CA”的公钥进行验签,验证通过即可证明对方身份,并且获取对方的公钥,之后就可以利用对方公钥来进行混合加密和数字签名,确保接下来通信过程的安全。
15. 数字证书的可靠性由谁保证?
数字证书需要由“CA”颁布,为了证明“CA”是合法的且其数字证书是可靠的,在各个“CA”之间设立了层级关系,下层“CA”的数字证书是需要上层“CA”签名的,而最上层的根“CA”的数字证书(根证书)是自签的,根证书由操作系统和浏览器预装在计算机内部的。
16. 数字签名和数字证书的区别?
(1) 数字证书本身就包含了数字签名,数字证书将一些重要数据和对应的数字签名进行打包。
(2) 数字签名可由任何一方制作,数字证书只能由CA颁布。
17. 在数字证书的使用过程中,CA的公钥能否被伪造?
(1) 大部分主机内部都预先安装了根证书,里面记录了可信赖的CA机构信息及其公钥。
(2) 即使根证书无法使用,接受方也可进行网上查询对比,判断CA公钥的真实性。
18. 说说HTTPS的通信过程?
(1) HTTPS使用了混合加密+数字签名+数字证书的机制。
(2) 混合加密:在通信正式开始前,先使用一组非对称密钥来加密传输一组对称密钥,这样双方就获得了一组相同的对称密钥,之后的通信过程都使用对称密钥来加密传输数据,确保数据的机密性,实现“防窃听”,同时还具有较高的加密解密效率。
(3) 数字签名:在通信时,先对通信数据生成数字签名,发送数据时连同数字签名一同发送。对方可利用公钥验证该数字签名,得到一段摘要。之后对方也可以对通信内容使用摘要算法生成摘要,对比上一步验签得到的摘要,看是否相同,通过这一步可以实现“防伪装”和“防篡改”。
(4) 数字证书:为了确保公钥安全性,先由某一通信方向“CA”申请数字证书,通信方获得数字证书后发送给通信对象,对方获取证书后利用“CA”的公钥进行验签,验证通过即可证明对方身份,并且获取对方的公钥,之后的通信就可以利用该公钥完成“混合加密”和“数字签名”。
19. HTTPS和HTTP的区别?
(1) HTTPS采用了混合加密+数字签名+数字证书,安全性更高。
(2) HTTPS协议需要到“CA”申请数字证书,一般免费证书较少,因而需要一定费用。
(3) HTTP和HTTPS使用的端口不一样,前者是80,后者是443。
20. 网络通信中的缓存存在的原因是什么?如何实现的?
(1) 原因:
① 缓解服务器压力;
② 降低客户端获取资源的延迟:
(2) 实现方法:
① 让代理服务器进行缓存;
② 让客户端浏览器进行缓存。
21. Token是什么?
(1) Token是一串经过加密的字符串,服务器可以借助它完成客户端认证,安全性强,支持跨域。
(2) 当客户端第一次登录后,服务器会生成一个Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。从这里可以看出,Token所采用的是cookie的方法,Token的内容存放在客户端。
(3) Token的内容有很多选择,如:用设备mac地址作为Token、用session id作为Token
(4) 为了防止Token泄漏,我们需要对Token使用加密与签名来保证Token的安全性,一般使用HTTPS协议来传输。
(5) 优点:Token不保存在服务器,服务器压力小。Token使用加密与签名,安全性高。
(6) 缺点:每次验证Token都需要耗费额外的资源。
更新记录
| 更新日期 | 更新详情 |
|---|---|
| (2022年05月20日) | 内容汇总,主要吸收了拓跋阿秀校招笔记的内容,以及部分面经 |
| (2023年04月22日) | 将HTTP从原本的计算机网络笔记中抽出,单独作为一个模块。内容主要以学习上的总结为主,图字并用。排版更加清晰,删减了大量重复内容以及一些错误笔记,重新编写一些不清晰的表述,新增了几个笔记。 |
| (2023年08月31日) | 将各个大板块重新编号,现在各个版块都有独立的题目编号,互不干扰。将更新记录中的版本号替换为年份日期,取消版本号机制,方便记录更新。将HTTPS的相关知识点独立出来,成为单独的版块。 |
| (2023年09月17日) | 修改首页文字布局,统一化布局。修改前言。添加前提基础模块。更改正文和标题字体。修改部分问题描述。更新目录。修改参考资料。所有的更新日期都添加前置0,统一长度。将“http”和“https”全部统一为大写格式。 |
参考资料
《计算机网络》:https://interviewguide.cn/notes/03-hunting_job/02-interview/03-01-net.html
《看完这篇HTTP,跟面试官扯皮就没问题了》:https://blog.csdn.net/qq_36894974/article/details/103930478
《HTTP协议简单解释》:https://blog.csdn.net/u010710458/article/details/79636625
《【区别】摘要、数字签名、数字证书》:https://blog.csdn.net/qq_26222859/article/details/115320383
《【计算机网络】HTTP常见面试题》:https://blog.csdn.net/flyersboy/article/details/117022894
《session、cookie、token 详解》:https://blog.csdn.net/xubenxismile/article/details/92838749
《Web基础:Token》:https://blog.csdn.net/qq_39314932/article/details/88356747
《一文彻底搞懂加密、数字签名和数字证书…》:https://blog.csdn.net/TheSkyLee/article/details/108699243